
ありがたいことに記事作成の要望を頂いていたので作りました!!
コメントくださった方ありがとうございます!!
『無職ぽこ式:超簡単aboutページ作成方法』
・はてなブログを始めたはいいもののどうすればいいかわからない…
・aboutページ編集したいけどHTMLわからない…
・検索してみるもわかりやすい記事がない…
そんな悩みを無職ぽこが解決します!!!
諦めかけていた方も、このブログを見てもう一度チャレンジしてみてください!
難しい言葉使いません!画像中心なので初心者の方も安心!
順番に真似をしていくだけで、簡単に作成できるはずです!!
少しでも挑戦しようと思った方はぜひ御覧ください!
✔完成までのたったの3ステップ
①aboutページに書く内容を決める
②書く内容を記事に落とし込む
③コピーしてabout編集ページに貼り付けして更新する
簡単な筆者の紹介
はてなブログを5月に始め、7月~11月下旬まで全力でサボり再出発!
過去の栄光になりつつありますが…
・初月から1万アクセス突破
・20日でGoogleAdSense合格し収益化
・私の記事を見て収益化達成した方数名
などなど
ちょっとだけ実績があります(笑)
これからもっともっと実績を作れるように頑張っていきます!
このブログは初心者ブロガーのリアルを更新しつつ、
真似をするだけで収益化達成できるような記事を目指して書いています!
それ以外にも12月中旬からアフィリエイトにも本腰いれます!
”ブログで稼ぎたい”って方はリアルを更新していくのでぜひ!
嘘偽り無くブログのアクセス数・ブログから発生した収益も公開してます!!
良ければこちらを御覧ください↓
読者登録すれば最新記事の情報をGetできるのでよければ!
aboutページ作成にあたって…
まず作成する上で伝えて置かなければならないことが1つあります
それはベースになるのは普段書いている「記事」ということ
見出し変更やHTML編集にてカスタマイズはある程度できますが、多少の制限があります…
※なんでも好き勝手やれる方法では有りませんのでご了承ください…
あくまでほったらかしにしてしまっている方や、初心者の方向けです!
わかりやすさに関しては全力で自信を持って作成するのでお任せあれ!!!
補足)カスタマイズについては詳しく説明していませんのでご了承ください
aboutページとは!?
初心者の方もいると思うので先に簡単に説明をしておきます
はてなブログのaboutページは「自分が運営しているブログの紹介」を書くことが多いです!
・こんな人が書いているよ
・こんな記事を書きたくてブログ作成したんだよ
・こんな記事を中心に書いていくから良かったら見ていってね
上記のような感じを自分なりに作成します!
参考になるかわかりませんが…
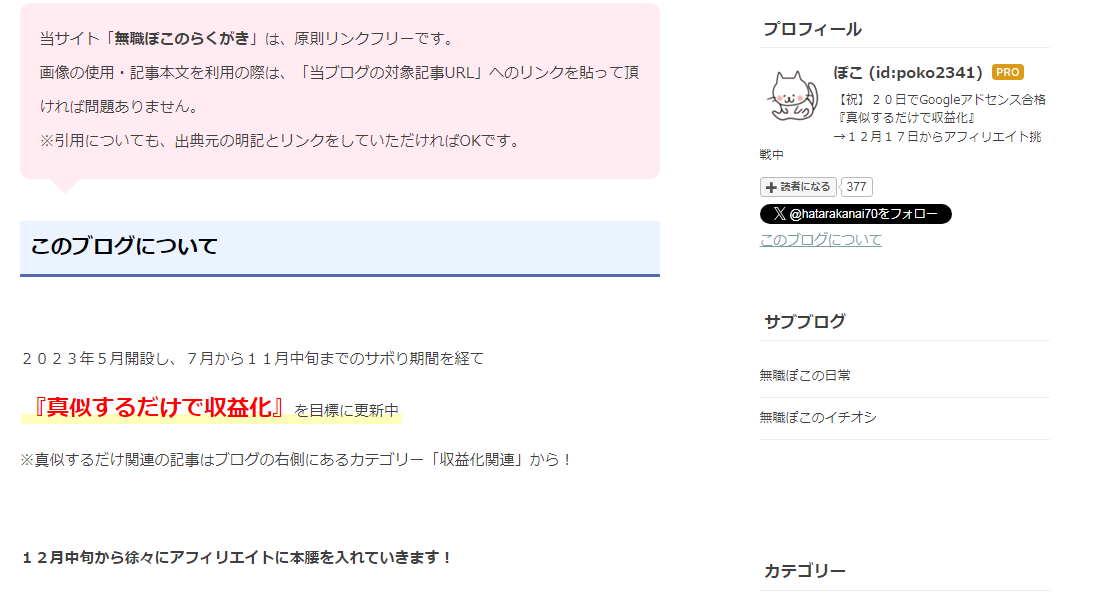
私のaboutページを一応載せておきます(笑)

上記画像のような記事みたいなものになります!
この記事では、上記画像のようなaboutページ作成方法について簡単解説します!
簡単すぎる!?はてなブログのaboutページ作成手順
なんとなく理解してもらえたでしょうか!?
冒頭でも紹介しましたが、簡単3ステップでいきます!!
✔完成までのたったの3ステップ
①aboutページに書く内容を決める
②書く内容を記事に落とし込む
③コピーしてabout編集ページに貼り付けして更新する
できない部分があったらコメント質問も受け付けているので、慌てずのんびり確認しながら作成してください!!
ステップ①aboutページに書く内容を決める
作成する上で何を書くかを考えてください!
基本的にaboutページに何を書くかのルールは決まっていないので自由でおk!
・全開で自分のブログはこんなブログです!!
・私はこんな人です!!!
ってアピールしてもなんの問題もありません!
むしろファンの獲得につながるかもしれませんよ!
何も書くことが思いつかない方向け
①ブログについての説明
→なんでこのブログ名にしたのか・ブログの軸や目標について
②書いてる人について
→個人情報を公開する必要はありません!
上記2つを書くことをオススメします!
※あくまで個人の意見です(笑)
ある程度決まったら早速作成していきます!
ステップ②書く内容を記事に落とし込む
普段と全く同じ手順で記事を作成していきます!
手順1:「記事を作成」を選択

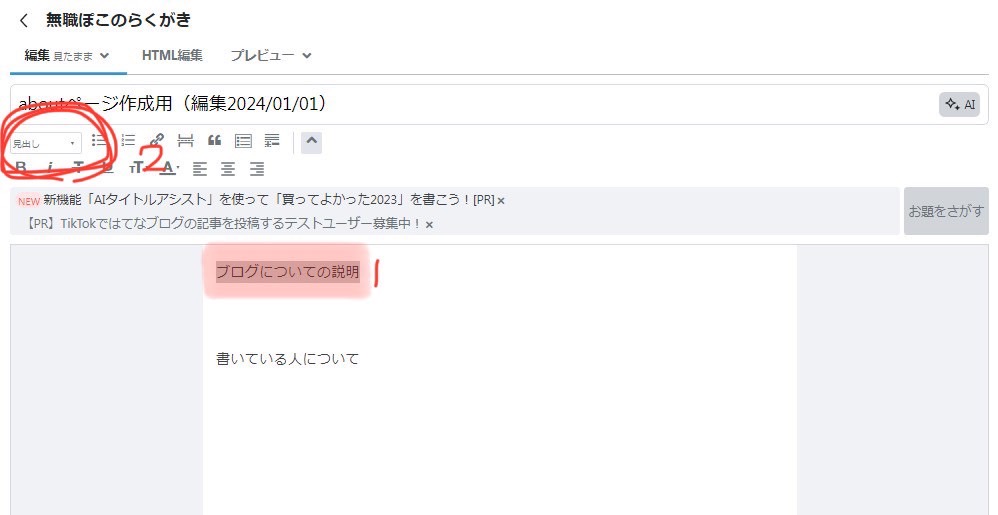
手順2:さっき決めた書く内容の「見出し」を入力する

①見出しに設定したい文章をドラックして選択(クリックしながらカーソルでなぞる)
②タイトル下の「見出し」を選択
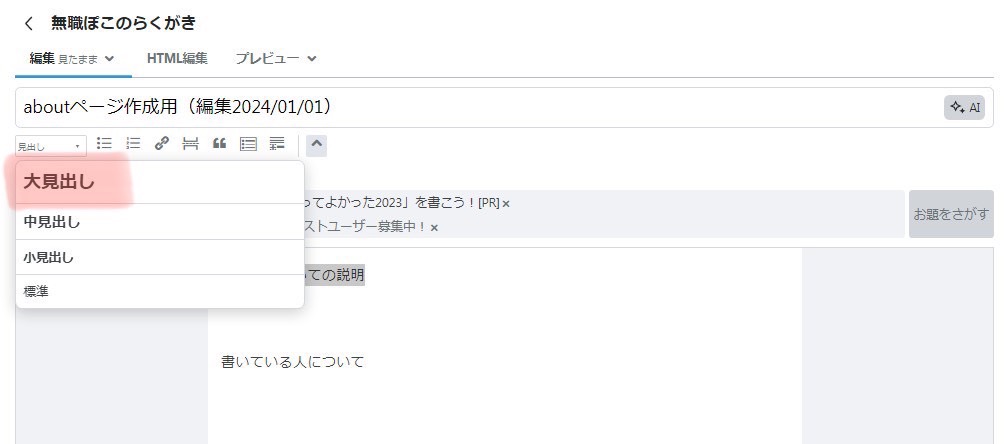
手順3:「大見出し」を選択

赤いマーカー部分の「大見出し」を選択するだけ!
手順4:入力していく

見出しにした部分が赤マーカー部分のように太字にできていればここまで完璧!
とりあえず、書きたい内容を好きなだけ書いてください!
手順5:装飾


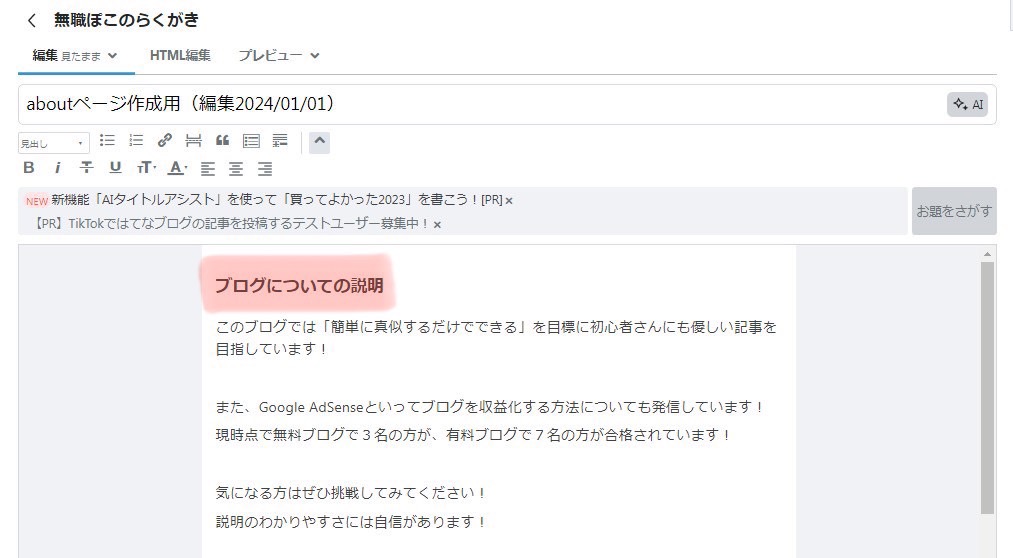
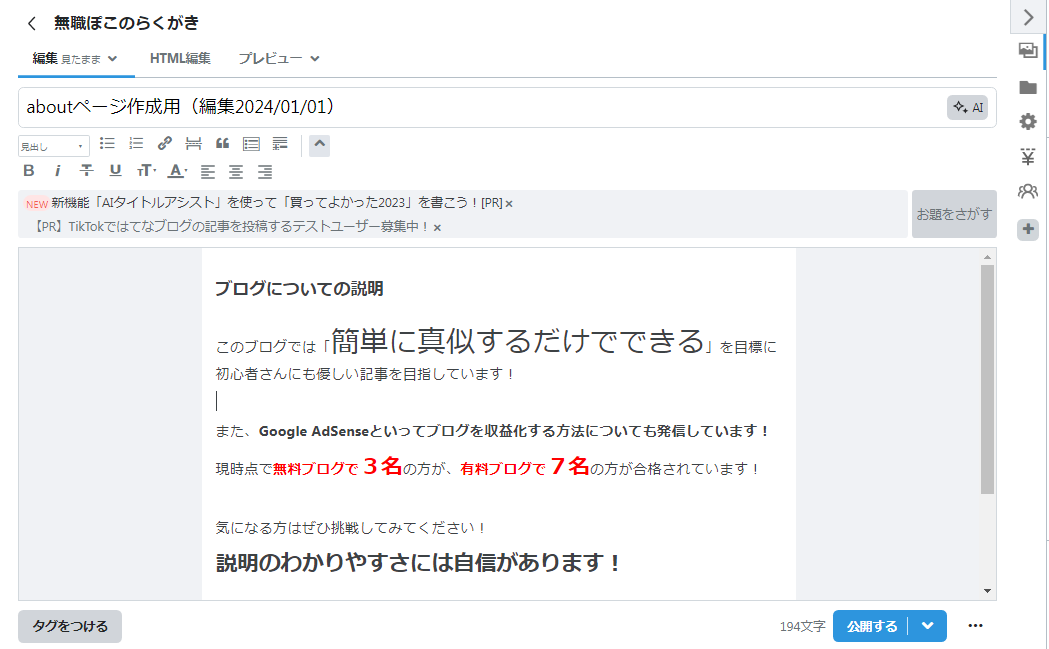
下記で紹介している装飾を参考にしてもらえれば、左の画像(何もしてない状態)が右の画像のように編集できます!!
下記方法は通常の記事を投稿する際でも使用可能となっていますのでぜひ活用してください!
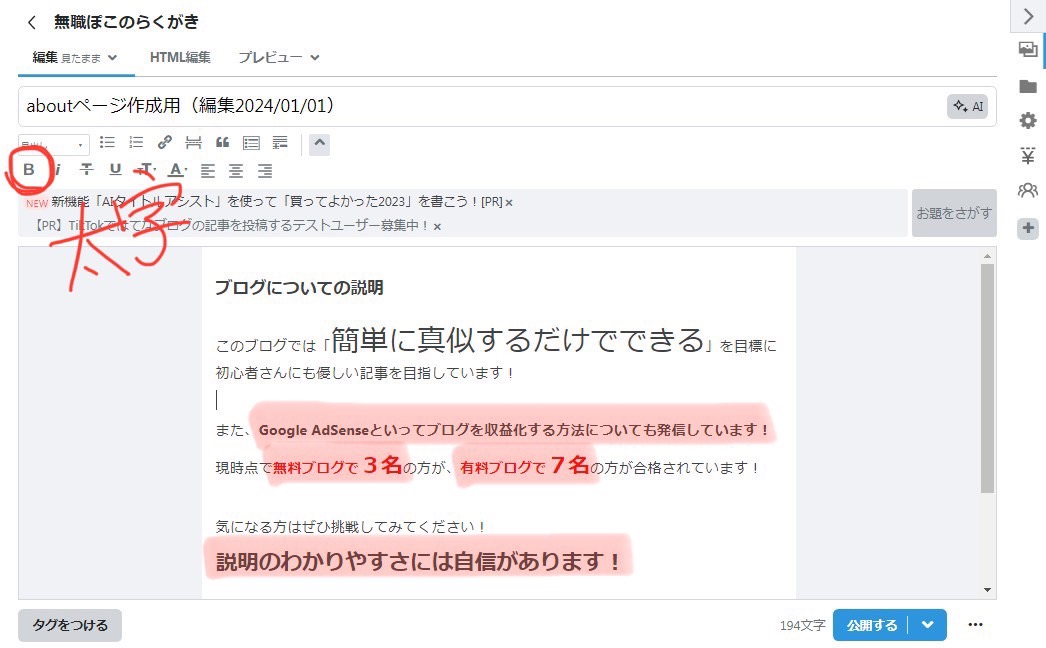
装飾①:太字にする方法

変更したい部分をドラッグして赤丸部分の「太字」を選択するだけ
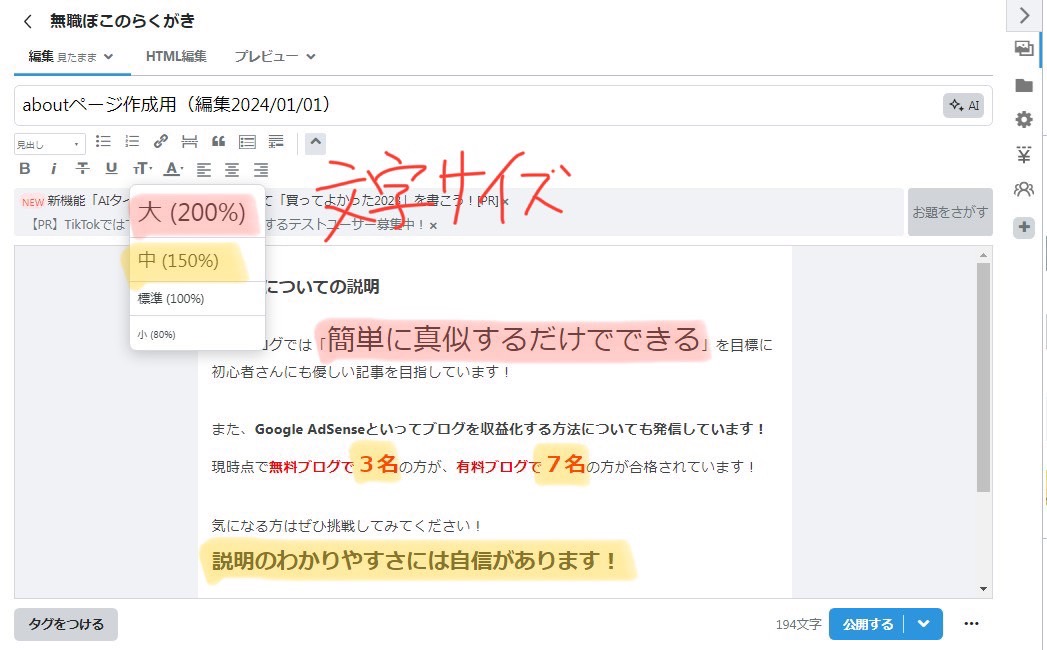
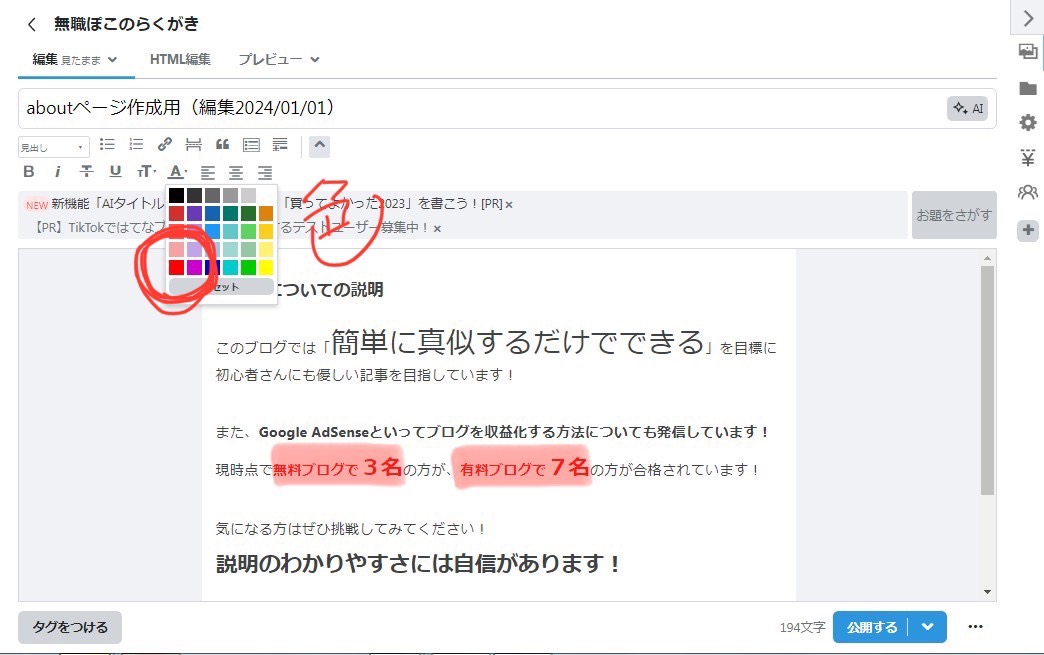
装飾②:文字サイズ変

変更したい部分をドラックして「文字の大きさ」からお好みのサイズを選択
※赤いマーカー部分が大(200%)
※黄色いマーカー部分が中(150%)
※小は使用していませんが「小(80%)」を選択すれば使えます
装飾③:文字の色変更

変更したい部分をドラックして「文字色」からお好みの色を選択
※注意※装飾に関して
私がブログ中でも使っている下線のマーカーに関してはCSSカスタマイズのため説明を省いています、ご了承ください
ステップ③:コピーしてabout編集ページに貼り付けして更新する
ここまでくれば後少し!頑張りましょう!!!!
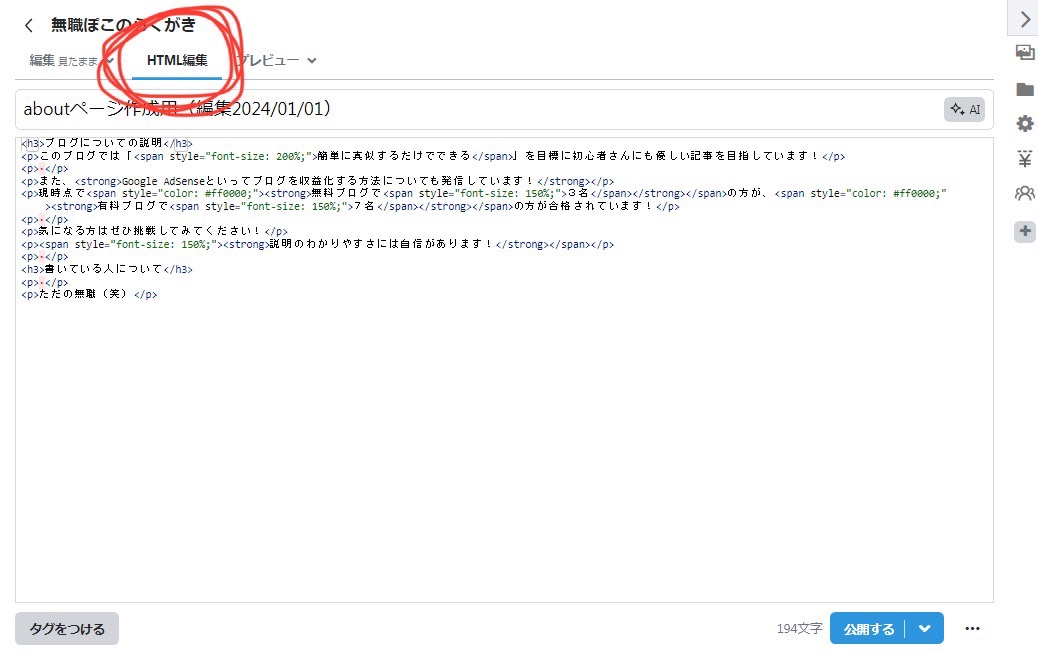
手順①:作成した記事をHTML編集に変更

画像の赤丸部分「HTML編集」を選択
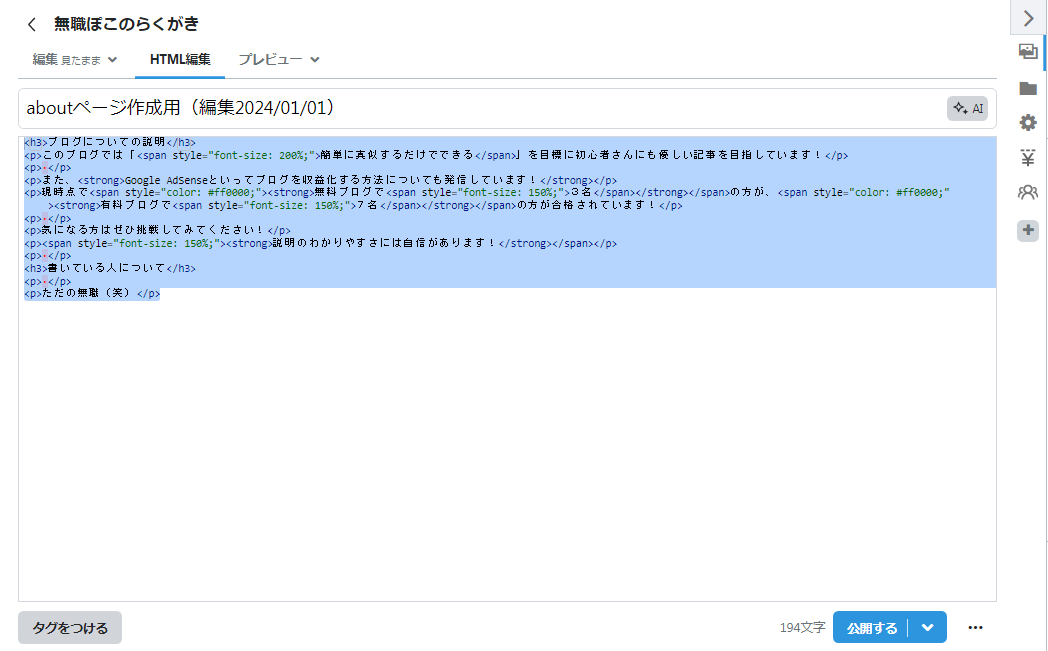
手順②:全体を選択してコピー

とりあえず全部コピー!
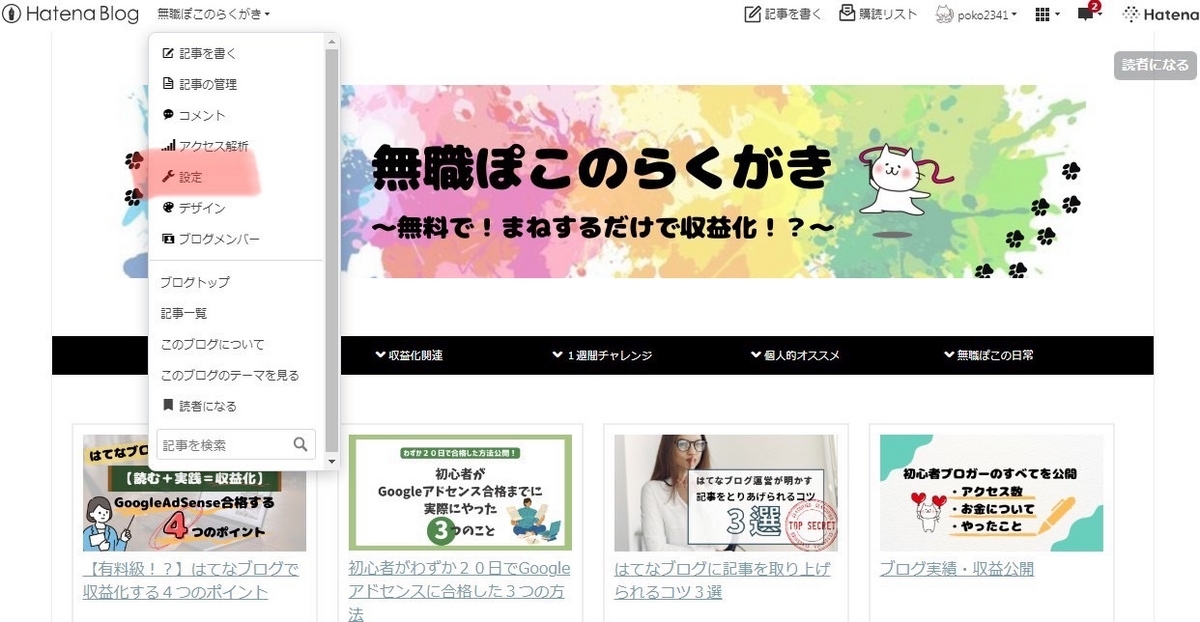
手順③「設定」を開く

赤いマーカー部分「設定」を選択
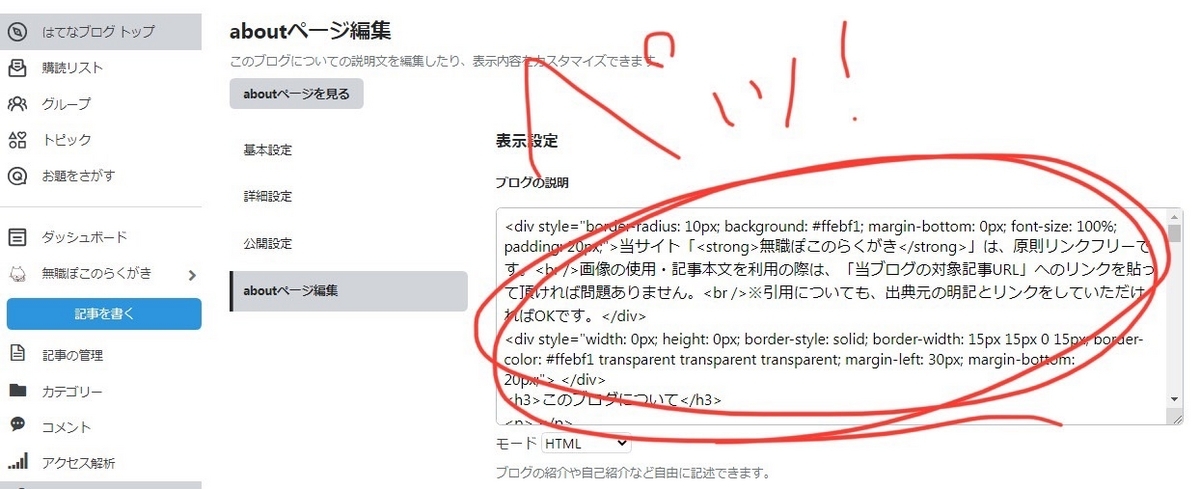
手順④:「aboutページ編集」に移動

赤いマーカー部分「aboutページ編集」を選択
上記画面のように右側に”表示設定”などが出てくれば大丈夫!!
手順⑤:貼り付け

作成後コピーしていたHTMLを赤丸部分に「貼り付け(ペースト)」
手順⑥:画面下に移動して更新

「更新」が完了したらaboutページ確認してみてください!
ちゃんと変更されているはずです!!!
作業はこんだけ!!!!
もしわからない・できない部分があればコメント下さい!作成できたコメントもお待ちしております♪
ブログ記事にて取り上げて紹介してもらえるのも大歓迎です!!
今後の作成のモチベーションにつながります!
まとめ
めんどくさそうに見てて以外と簡単じゃなかったでしょうか!?
他にも気になる物があればコメント貰えれば順次作成していきます!
※遅くなる場合がありますがご了承ください…
ブックマーク・コメントお待ちしております!!
当ブログはリンクフリーとなっているのでいつでも記事で取り上げてください(笑)
オススメの関連記事



